- AgeSoft
- E-Ticaret Paketi
-
Özellikler
- E-Ticaret Sistem Özellikleri Agesoft sistem özelliklerini inceleyebilirsiniz. Kendi E-Ticaret dinmaiklerinize göre kıyaslama yapabilirsiniz.
- Pazaryeri Entegrasyon Paneli Pazaryerleriniizi ürünleriniz ile bağlayarak ürün, sipariş,ve kargo gibi süreçlerinizi otomatikleştirebilirsiniz.
- Entegrasyonlar Muhasebe - ERP, kargo, ödeme, XML ve diğer tüm entegrasyonları inceleyebilirsiniz.

-
Hizmetler
- AgeStart Kurulum E-ticaret'e başlamınız için gereken her şey burada. Satışa başlamak için hemen Start verin.
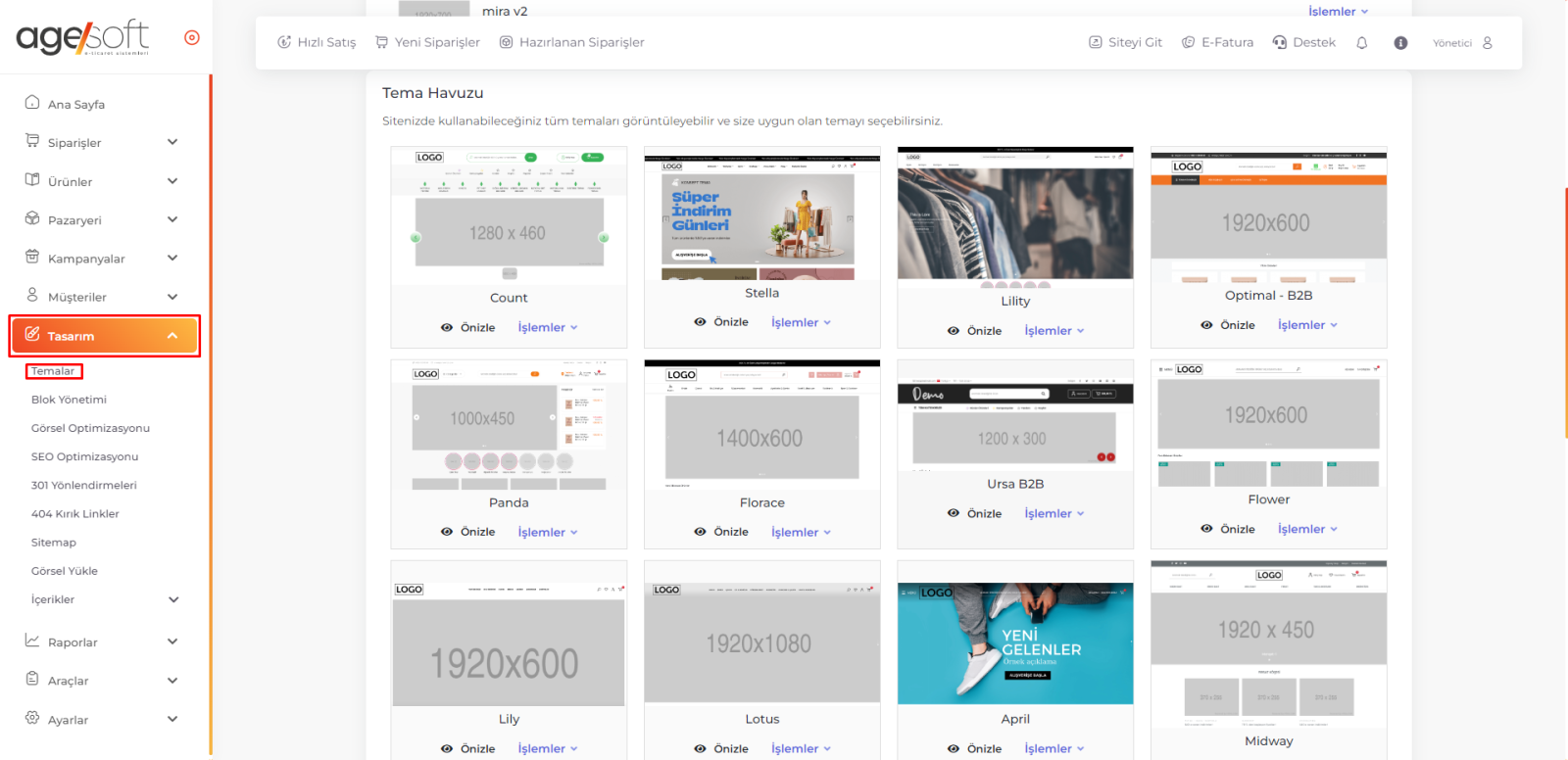
- Responsive Tasarım Kullanıcı deneyimi yüksek, size ve kurumsalınıza uygun reponsive tasarım hizmeti ile tanışın.
- Modül Geliştirme Agesoft'un esnek yapısı ile operasyonunuza yardımcı olacak modüller geliştirebilirsiniz.

- Referanslar